Making of MyTextTwister webapp
As you may already know, today I launched a webapp/Facebook app for my most popular app MyTextTwister. You can read more about it in the product announcement post I made on KunRuch Creation’s site. Also don’t miss some of the April Fool prank ideas I posted there. ![]()
Why webapp?
The top user request for my apps has always been the ask to make it available on other platforms like iOS, android etc. Being a Windows Phone lover at heart, I could never find the motivation to do so. Moreover setting up a development environment for all the different platforms is big pain. Making a webapp somewhat solves the issue as a webapp can be accessed from any web capable device. Though it creates another problem i.e. making your app cross browser compatible. Nonetheless, I believe webapps have bright future specially when there are more and more app development environments coming up.
Why Facebook Integration?
MyTextTwister app has always been a social category app as it allows you to enhance your texts in your social communication (don’t use it for business purpose 😉). Since WindowsPhone has great social experience integrated right into its heart, I always found it unnecessary to integrate my apps also with social sites. However, I still get a high number of requests for integrating Facebook in the app.
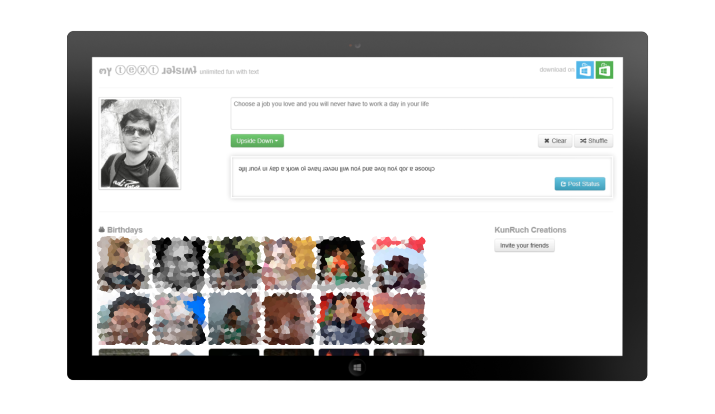
I decided to make use of Facebook integration by providing some value adds to what the app already offers. Hence, as you can see, the webapp offers not only sharing of your enhanced texts, but also advises you of your friends’ upcoming birthdays and few belated ones too. If these new features are well received then I plan to bring them to the native Windows Phone and Windows 8 apps too.
Technologies I have used for this webapp
Before I end, let me list down all the technologies I happened to use in some way or the other while making this webapp. Let me know if more detail is required regarding how I used them or if you have any comments on alternatives you may have used.
-
Windows Azure – For hosting the webapp. One of my favourite features it has is its capability to deploy from my BitBucket repository. Read more here.
-
Bitbucket – Provides unlimited private Git or Mercurial repositories. (I use Git)
-
ASP.NET MVC – For building the webapp and connecting with Facebook. You can read this great tutorial on using ASP.NET MVC Facebook libraries. You can also check out facebooksdk.net
-
Bootstrap – For doing a great cross-plat web development.
-
JQuery – Powerful JavaScript library for dynamic client side scripting and making AJAX calls in the webapp
What next?
You will be seeing more webapps (with or without Facebook integration) from me in near future. Also do checkout Scirra, for an awesome HTML5 game maker, which I am experimenting with currently.