Launching MDiGi.tools and DailyDevBytes
I have decided to give two of my side projects a little more attention, and have moved them to their own domain. These are:
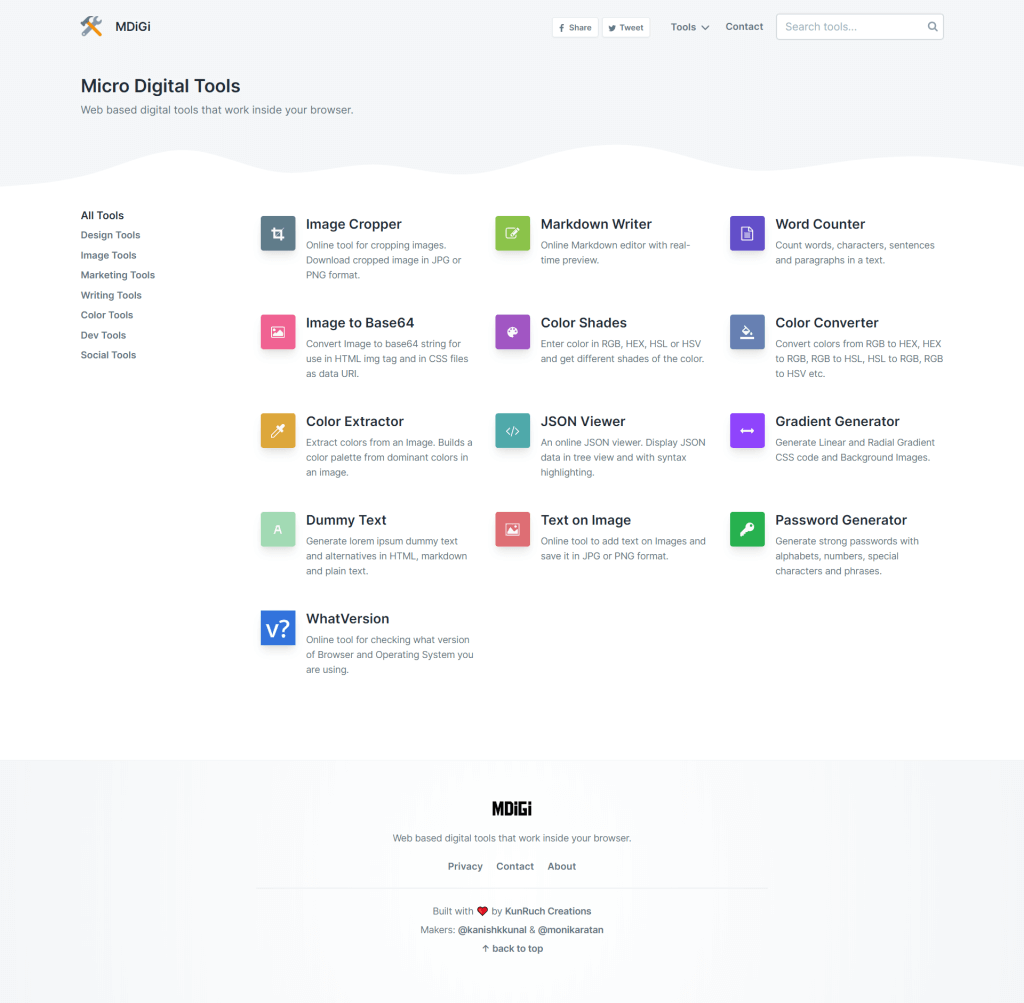
MDiGi.tools - Web based digital tools that work inside your browser. It contains handy little web based tools for helping developers, designers or tech professionals in accomplishing some of their day-to-day tasks.
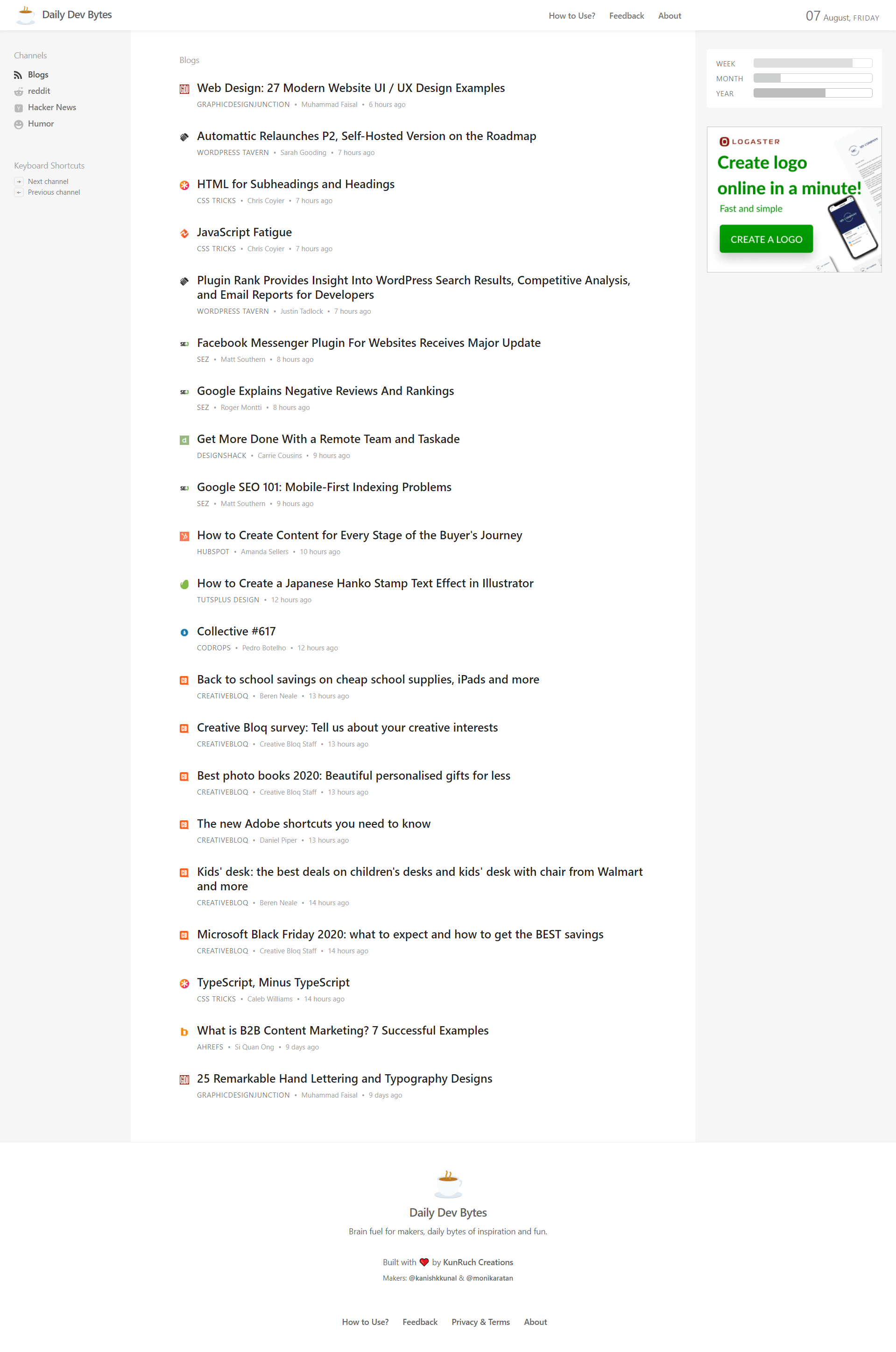
DailyDevBytes - Aggregates news from multiple sources such as subreddits, hacker news, as well as some popular web design and development blogs.
Tech Stack
The tech stack behind these app has been changed a bit from the last time when I open sourced their code. Here is the current tech stack being used. You can still access the earlier version’s source code on github.
MDiGi.tools
- Vue.js - JavaScript Framework
- jQuery - JavaScript library
- Tailwind - CSS framework
- 11ty - Node.js based static site generator
- Express - Node.js web application framework
- Vultr - Cloud Hosting
- Cloudflare - Web performance and security
DailyDevBytes
- Tailwind - CSS Framework
- Vue.js - JavaScript Framework
- Nuxt - Vue.js Framework
- Express - Node.js web application framwork
- Vultr - Cloud Hosting
- Cloudflare - Web performance and security
You may notice that I am now using Tailwind as the CSS framework for both, 11ty for static site generation and Nuxt for Vue.js apps. I retired my own CSS framework and static site generator in favor of these more matured libraries and frameworks.
Screenshots
Here are the screenshots recording how they look on launch day.
Landing page of MDigi.tools, lisiting all tools available currently.

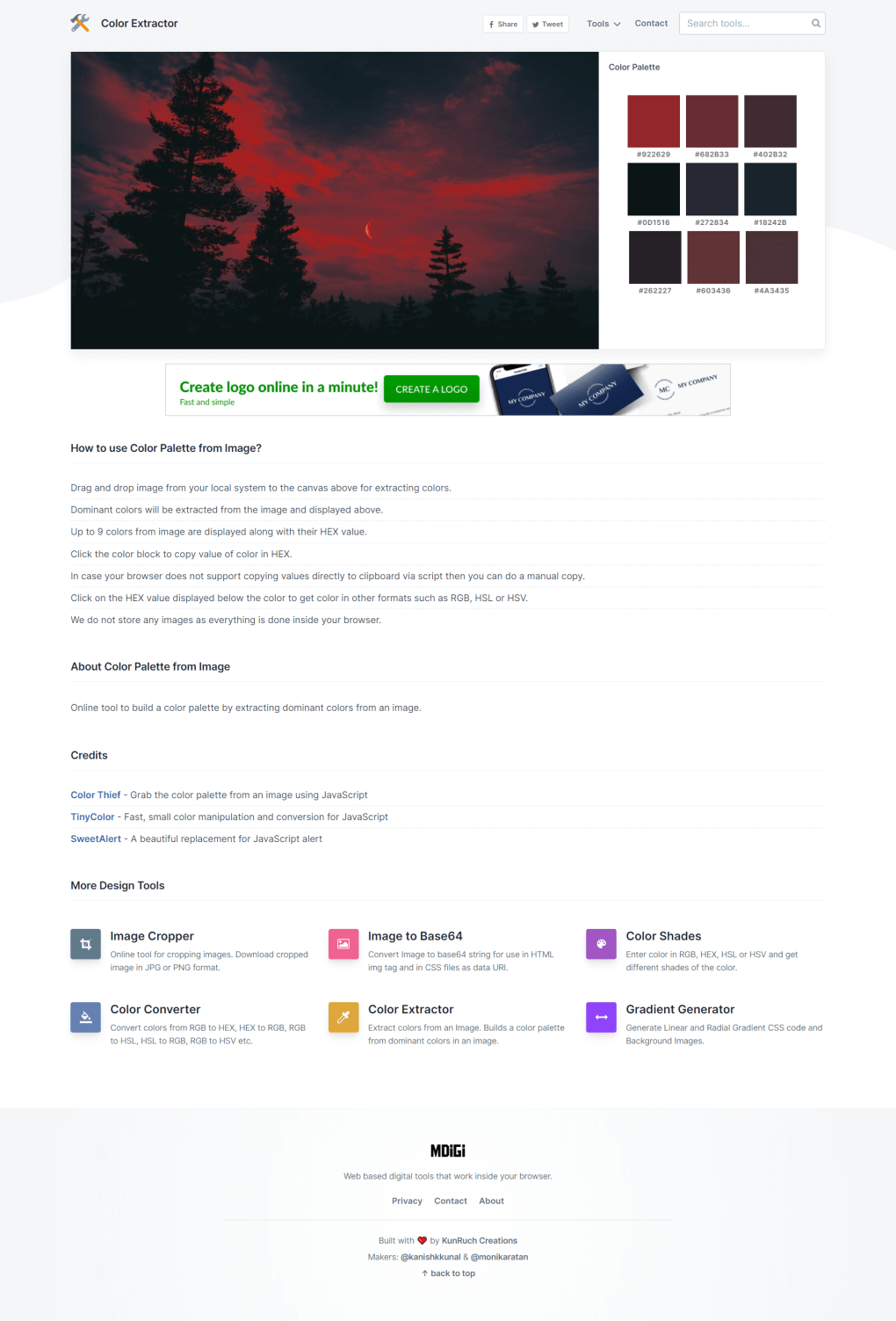
Color extractor tool in action, generating color pallete based on provided image.

Daily Dev Bytes homepage feed from popular blogs. I have cut the news feed length to fit into a smaller screenshot.